nginx+php启用quic即http/3的方法
1.QUIC简单流程介绍
当浏览器向之前从未发过请求的服务端发出请求时,它不知道对方是否支持QUIC,因此先通过TCP发送第一个请求。服务器响应该请求以后,要发送 Alt-Svc 的HTTP响应头告诉浏览器它支持QUIC。浏览器知道服务端支持 QUIC后尝试使用 QUIC 来进行下一个请求。浏览器下一个请求采取QUIC和TCP竞争的方式与服务端建立连接,如果请求通过TCP发出,TCP赢得竞争,请求将通过TCP发出。后续如果QUIC连接成功,之后所有请求都将通过QUIC连接发送。
当浏览器向之前使用过QUIC的服务器发出请求时,它还会与TCP进行竞争。 对于启用QUIC并支持0-RTT握手的服务器,由于浏览器将能够进行0-RTT握手,因此QUIC还会立即获胜,并且继续在QUIC连接上发出请求。
如果QUIC握手失败,则浏览器会将QUIC标记为该主机broken。后续请求都将通过TCP重新发送。5分钟后,broken的QUIC标记为recently broken。当向服务器发出下一个请求时,浏览器又将继续让TCP和QUIC进行竞争。由于QUIC recently broken,因此将禁用0-RTT握手。如果握手再次失败,则QUIC将在此次再次标记为该连接已损坏10分钟,将QUIC标记为已损坏的前一周期的2倍,如此往后都会不断的标记为2倍。如果握手成功,请求将通过QUIC发送,QUIC将不再标记为recently broken。
2.浏览器启用QUIC或者HTTP/3
chrome浏览器,地址栏打开chrome://flags,搜索quic,Experimental QUIC protocol选择enabled,重启浏览器。edge等chromium内核浏览器类似。
safari浏览器,实验功能,启用HTTP/3,重启浏览器。
打开https://http3.is或者https://quic.nginx.org或者https://cloudflare-quic.com可以检查浏览器是否能使用quic。
chrome可以安装QUIC indicator插件检测网页是否以quic打开。
3.网站配置
启用http/3或者quic需要反代服务器支持即可,即nginx,caddy等支持http/3。nginx官方主线版本还未支持,可以使用cloudflare的插件quiche重新编译nginx源码实现支持。caddy可以通过实验功能开启http3,但是截至v2.4.5版还存在问题。
所以这里使用docker-nginx-http3替换原nginx。
配置文件需要参考作者提供的nginx.conf和h3.nginx.conf
systemctl stop nginx
apt update
apt install docker.io
docker pull ranadeeppolavarapu/nginx-http3
docker run -d -t --restart always --name "nginx-http3" -p 80:80 -p 443:443/tcp -p 443:443/udp -v /var/run/php:/var/run/php -v [映射nginx的配置文件,网页代码文件,证书等] ranadeeppolavarapu/nginx-http3
修改php-fpm监听的unix socket的权限,修改www.conf的listen.mode = 0666,给映射进容器的php7.2-fpm.sock赋予权限。
然后重启php-fpm服务。
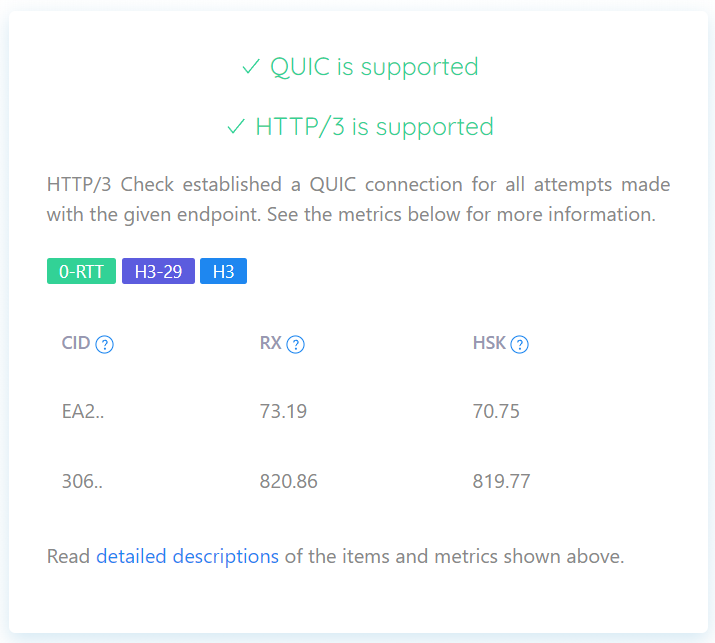
4.检查网站是否启用HTTP/3
https://http3check.net/
5.其他
quic使用的端口号需要和tcp相同,否则网页地址会变,网页会出现跨域问题。
通过使用chrome的quic indicator插件发现很多网站都启用了http/3,尤其使用cloudfare CDN的网站,比如www.google.com,youtube.com,cloudflare.com,whatismyipaddress.com,whatismyip.com,ip.sb等