分类 全部文章 下的文章
RouterOS V7 测试
20211201停止测试版本信息更新。
20211128更新:v7.1rc7,测试从chr版v7.1beta6升级,未发现问题
20210909更新:v7.1rc3新增支持docker和zerotier
20210319更新:V7.1beta5添加了6.48.1的一些功能。注意从CHR的v7.1beta4升级后不能启动,从6.48升级没有问题;beta5的pppoe接口的流量统计为零。
20210206更新:V7.1beta4修复了webfig和winbox不能配置/ip/route/路由等bug,添加了restapi支持
20201204更新:V7.1beta3发布了,此版本恢复了V6的一些路由表功能,修复了一些bug,有策略路由的可以从V6直接升级到此版本了,不再需要手动添加路由表。CHR版由v6升级到V7.1beta2的谨慎升级,renew license有问题,只能格盘重装。
20200825更新:V7.1beta2增加了wireguard,配置方法参考Routeros 配置WireGuard
20200223更新:beta5版已支持uefi,可以使用更多硬件了,比如up square的x86开发板(只支持uefi启动)
20191222更新:经测试beta4版已支持intel x710-t4,i210网卡,期待正式版
20191029更新:官网正式发布beta3版,下载地址,已发布所有硬件架构版本,增加对openvpn的udp支持
20191022更新:经测试beta2版还是不支持intel x710-t4网卡
20191008更新:经测试chr版的vmdk虚拟硬盘文件使用starwind转换成img,使用win32 disk imager写入硬盘可以引导,但是启动后有检测机制,检测到不是虚拟机后会关机。
routeros v7 beta版下载地址
基于内核4.14.131,支持更多网卡芯片,例如i210
RouterOS宽带多播的几种方法
以下多播方法只用到RouterOS,其他通过物理交换机或者虚拟机交换机的方法参考其他文章。
一般运营商限制多播的方法是限制同一mac地址多播,所以基本思路是通过虚拟接口配置不同mac地址进行多播。
一,vrrp方式
1、VRRP设置
打开“Interfaces” - “VRRP”,点击“+”
添加3个VRRP,name分别为vrrp1,vrrp2,vrrp3
VRRP选项卡分别设置vrrp1的VRID为1,vrrp2的VRID为2,vrrp3的VRID为3
2、PPPoE Client拨号设置
打开“PPP” - “Interface”,点击“+”,选择“PPPoE Client”
创建3个pppoe拨号,name分别为pppoe-out1,pppoe-out2,pppoe-out3,以及Interfaces分别选择vrrp1,vrrp2,vrrp3
Dial out选项卡。分别去掉“Add Default Route”的勾(不添加默认路由)
3、配置LAN ip地址和激活vrrp虚拟接口配置ip地址
打开“IP” - “Addresses”,点击“+”
添加内网LAN:Addess:192.168.1.1/24 Network:192.168.1.0 Interface:ether2
添加外网WAN:Addess:192.168.88.1/24 Network:192.168.88.0 Interface:ether1
添加vrrp1:Addess:192.168.88.11/24 Network:192.168.88.0 Interface:vrrp1
添加vrrp2:Addess:192.168.88.12/24 Network:192.168.88.0 Interface:vrrp2
添加vrrp3:Addess:192.168.88.13/24 Network:192.168.88.0 Interface:vrrp3
PS:Wan口也就是ether1要和vrrp同一个网段的
4、路由设置
打开“IP” - “Routes”,点击“+”
添加3条默认路由Gateway:pppoe-out1,Gateway:pppoe-out2,Gateway:pppoe-out3,分别对标记为R1,R2,R3指定线路
5、标记内网要走的线路以及提取路由标记指定走pppoe线路
打开“ip” - “Firewall” - “Mangle”,点击“+”
添加3条标记规则
Chain选择“prerouting”,Src.Address填写内网ip(我这里是192.168.1.0/24),这边3条标记都是一样的
advanced选项卡,Per Connection Classifier选择“both addresses”
第一条标记:“both addresses”:3/0,
第二条标记:“both addresses”:3/1,
第三条标记:“both addresses”:3/2
Extra选项卡 Dst.Address Type中Address Type选择local,并勾上Invert,表示非本地,三条标记一样
Action选项卡 Action选择“mark connection”,New Connection Mark填写标记名称
第一条标记New Connection Mark填写PCC1
第二条标记New Connection Mark填写PCC2
第三条标记New Connection Mark填写PCC3
新建3条提取路由标记和指定路由的规则
Chain选择“prerouting”,Src. Address填写内网LAN地址,我这里是192.168.1.0/24,Connection Mark填写刚才标记的名称(需要创建3条规则)
第一条Connection Mark填写PCC1
第二条Connection Mark填写PCC2
第三条Connection Mark填写PCC3
这边Action选择“mark routing”,New Routing Mark填写要走pppoe的名称,这边3条规则分别填写R1,R2,R3
6、路由回路配置,确保同一个会话的数据从相同出口进出。
新建3条input规则,设置Chain:input,In.Interface选择入口
第一条规则:In.Interface选择pppoe-out1
第二条规则:In.Interface选择pppoe-out2
第三条规则:In.Interface选择pppoe-out3
标记入口连接,action选择mark connection,New Connectin Mark选择对应的标记
第一条规则:New Connectin Mark选择PCC1
第二条规则:New Connectin Mark选择PCC2
第三条规则:New Connectin Mark选择PCC3
新建3条output规则,设置Chain:output,Connectin Mark选择刚才标记的
第一条规则:Connectin Mark选择PCC1
第二条规则:Connectin Mark选择PCC2
第三条规则:Connectin Mark选择PCC3
标记默认路由,action选择mark routing,New Routing Mark选择对应的标记
第一条规则:New Routing Mark选择R1
第二条规则:New Routing Mark选择R2
第三条规则:New Routing Mark选择R3
7、配置nat规则
打开“IP” - “Firewall” -“NAT” ,点击“+”
创建一条规则,Chain选择srcnat
action选项卡,action选择masquerade
二,vlan方式
1、首先在Web网管型交换机4个网口设置VLAN_ID:10,20,30,40,还有设置一个trunk口连接到软路由ether1上
2、创建VLAN,Winbox --> Interfaces --> Interface,重命名ether1为WAN,Interfaces -->VLAN,新建4个VLAN:VLAN10,VLAN20,VLAN30,VLAN40。
VLAN ID分别填写交换机上设置的ID,Interface都选择WAN。
3、创建桥接,Bridge --> Bridge,创建4个Bridge:bridge10,bridge20,bridge30,bridge40.并设置修改Admin. MAC Address地址。
但是由于每个VLAN接口的MAC地址是从属于实际物理网卡的,所以需要通过加入bridge方式,利用bridge可以设定MAC地址的特点,将拨号的MAC地址区分开,达到多ADSL拨号能在同一张网卡上实现。
Bridge --> Ports,分别把VLAN一一对应的绑定到bridge上去。
4、创建pppoe连接,PPP --> + 选择PPPoE Clint,General选项卡的“Interfaces”选择bridge10,Dial Out选项卡的“Add Default Route”勾去掉。
分别创建bridge20,bridge30,bridge40的PPPoE拨号。
5、路由设置参考vrrp方式中的路由设置
chrome登陆谷歌账号后部分网站502的解决办法
appleid.apple.com,icloud.com等苹果网站的登陆页面打开时出现502错误,或者调试页面发现idmsa.apple.com返回502。
不止苹果网站,其他一些网站也会出现以下问题。
比如打开appleid.apple.com时
chrome的请求是:
GET / HTTP/1.1
Host: appleid.apple.com
Connection: keep-alive
Cache-Control: max-age=0
Upgrade-Insecure-Requests: 1
User-Agent: Mozilla/5.0 (Macintosh; Intel Mac OS X 10_14_6) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/77.0.3865.75 Safari/537.36
Sec-Fetch-Mode: navigate
Sec-Fetch-User: ?1
Accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,image/apng,*/*;q=0.8,application/signed-exchange;v=b3
Sec-Fetch-Site: none
Accept-Encoding: gzip, deflate, br
Accept-Language: zh-CN,zh;q=0.9
页面显示502 bad gateway
换成safari没有问题,win 系统下同一个账户登陆的chrome同样的502页面,edge没问题,
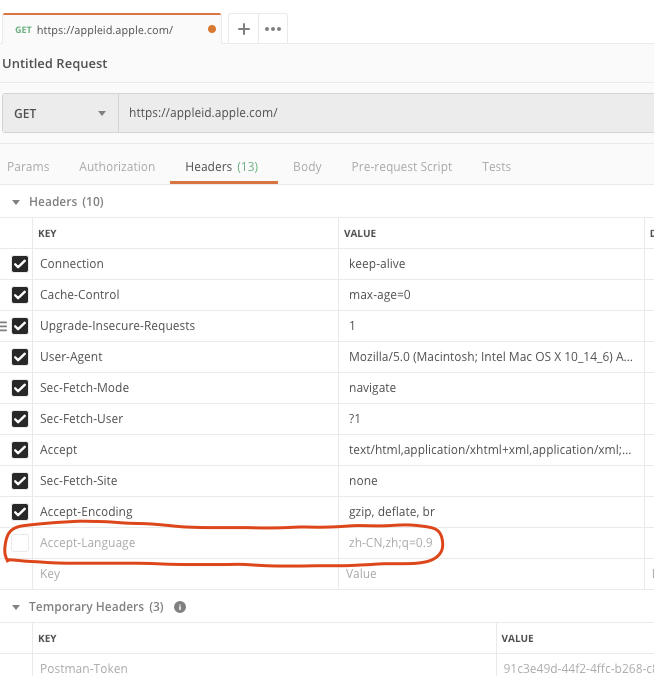
通过postman调试发现
不带Accept-Language后返回正常,Accept-Language只有中文,怀疑是语言导致的
通过几次测试后发现Accept-Language中zh-cn排到第一个就会返回502,zh,en-us,en等排第一个不会502
chrome的header的Accept-Language添加语言的方法是chrome设置-->高级-->语言,这里添加英语并调整到第一位。
这个锅需要苹果背。
都是chrome语言设置中 中文(中国)排在第一位出现的,应该是服务端的bug。
typecho添加按文章修改时间排序的独立页面
搜索了一圈都没有发现现成的例子,动手自己改了一个。
总体方法参考了不安装插件添加归档页面的方法和typecho添加接口方法
这个添加归档页面的方法中使用了typecho内核预制一个Widget接口,Widget_Contents_Post_Recent,位于typecho/var/Widget/Contents/Post中的Recent.php中。
仿照Recent.php在同目录下添加Update.php文件,内容如下
<?php
if (!defined('__TYPECHO_ROOT_DIR__')) exit;
class Widget_Contents_Post_Update extends Widget_Abstract_Contents
{
/**
* 执行函数
*
* @access public
* @return void
*/
public function execute()
{
$this->parameter->setDefault(array('pageSize' => $this->options->postsListSize));
$this->db->fetchAll($this->select()
->where('table.contents.status = ?', 'publish')
->where('table.contents.modified < ?', $this->options->time)
->where('table.contents.type = ?', 'post')
->order('table.contents.modified', Typecho_Db::SORT_DESC)
->limit($this->parameter->pageSize), array($this, 'push'));
}
}
主要修改了接口名称Widget_Contents_Post_Update,数据库字段table.contents.modified
然后在主题目录typecho/usr/themes/xxx/下添加模版,page-update.php,内容如下
<?php
/**
* update
* @package custom
*/
$this->need('header.php');?>
<div class="col-8" id="main">
<div class="res-cons">
<article class="post">
<div class="post-content-pages">
<?php $this->widget('Widget_Contents_Post_Update', 'pageSize=30')->to($archives);
$year=0; $mon=0; $i=0; $j=0;
$output = '<div id="archives">';
while($archives->next()):
$year_tmp = date('Y',$archives->modified);
$mon_tmp = date('m',$archives->modified);
//var_dump($year_tmp);
$y=$year; $m=$mon;
if ($mon != $mon_tmp && $mon > 0) $output .= '</ul></li>';
if ($year != $year_tmp && $year > 0) $output .= '</ul>';
if ($year != $year_tmp) {
$year = $year_tmp;
$output .= '<div class="al_year">'. $year .' 年</div><ul class="al_mon_list">'; //输出年份
}
$output .= '<li>'.date('m/d',$archives->modified).'<a href="'.$archives->permalink .'">'. $archives->title .'</a></li>'; //输出文章日期和标题
endwhile;
$output .= '</ul></li></ul></div>';
echo $output;
?>
</div>
</article>
</div>
</div>
<?php $this->need('sidebar.php'); ?>
<?php $this->need('footer.php'); ?>
主要修改了模版名称update,接口名称Widget_Contents_Post_Update,变量名称modified
最后在typecho后台添加独立页面选择update这个模版。